Background
This case study focuses on creating a web browser extension to improve the web browsing experience for LGBTQIA users. By adopting a user-centric design approach, the team sought to create a safe and empowering online environment for LGBTQIA individuals.
The study provides an overview of the project, team roles, challenges, goals, and key findings and improvements during the design process.
Challenges

The prevalence of mental health problems among LGBTQIA individuals is significant, yet there is limited knowledge and research focused on this marginalized group.
The lack of effective moderation and regulation of abusive, inaccurate, and offensive digital content and behaviors against the LGBTQIA community exacerbates these challenges.
As the internet serves as a crucial platform for emotional support for LGBTQIA individuals, these malicious behaviors have a detrimental impact on their mental well-being.
My Responsibilities
Conduct user research to discover users’ needs and pain points
Analyze research findings and define product requirements
Ideate, design, and program the proof-of-concept
Test and validate the proof-of-concept
Impacts
Discover, define, and validate features and customizing options required to empower LGBTQIA users while enhancing their web-browsing experience in cyberspace.
1 / 7
Discovery Phase
This phase aimed at uncovering the specific challenges faced by LGBTQIA individuals online and inform the development of targeted solutions.
User Research
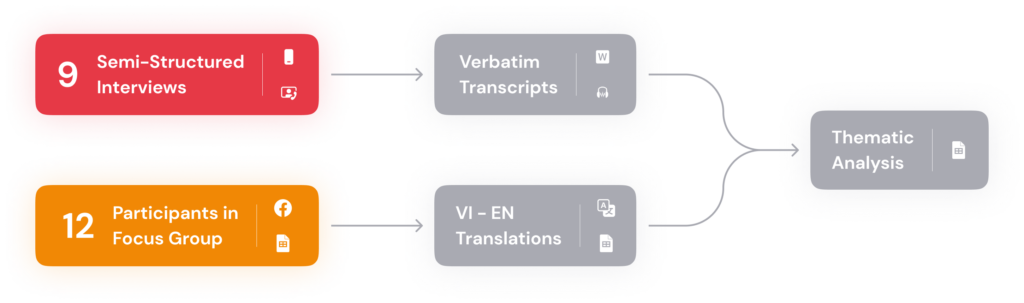
The research phase involved thorough investigations, including group discussions and semi-structured interviews with 21 participants, including LGBTQIA community members, community workers, and allies.

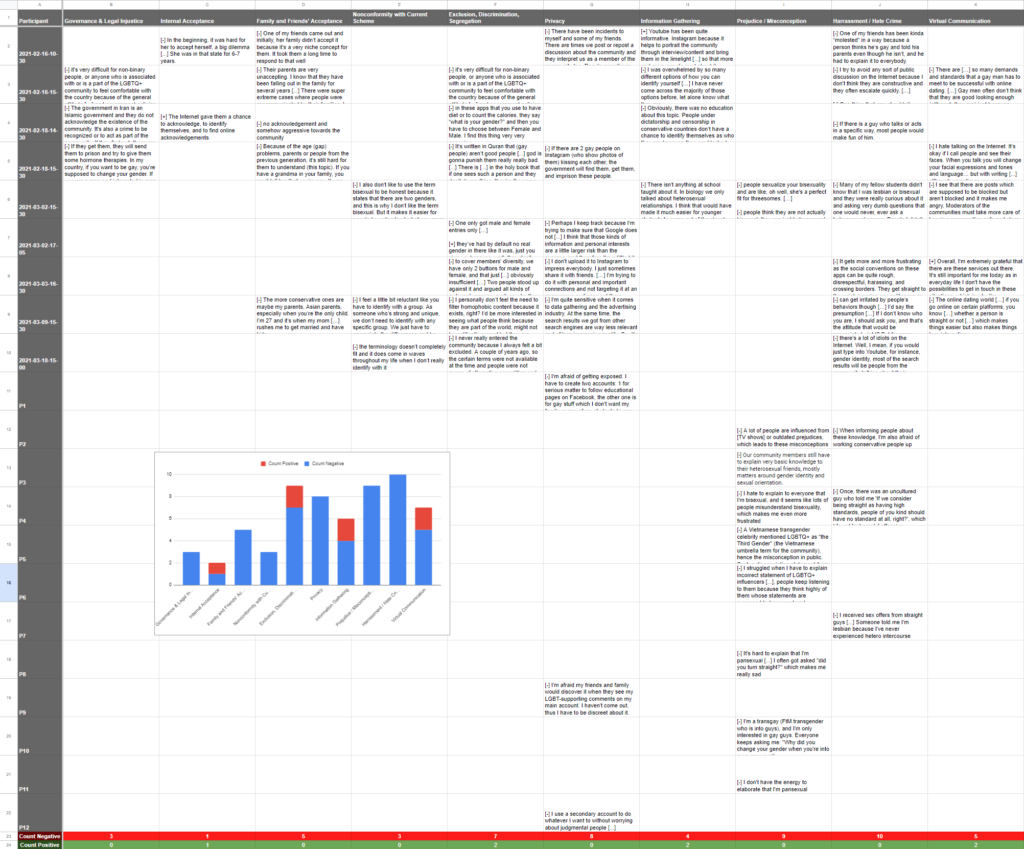
Thematic Analysis
The findings were organized into distinct topic groups and evaluated to determine their severity and priority.

2 / 7
Define Phase
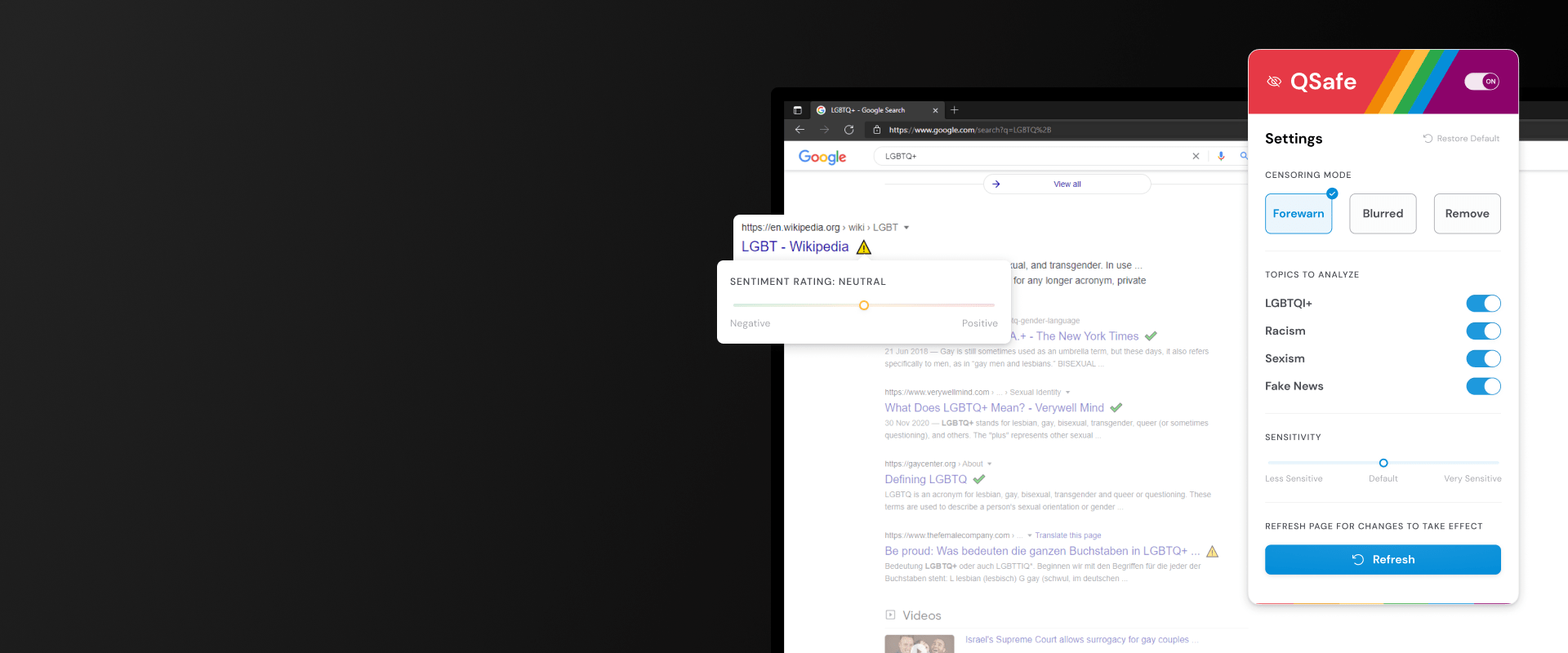
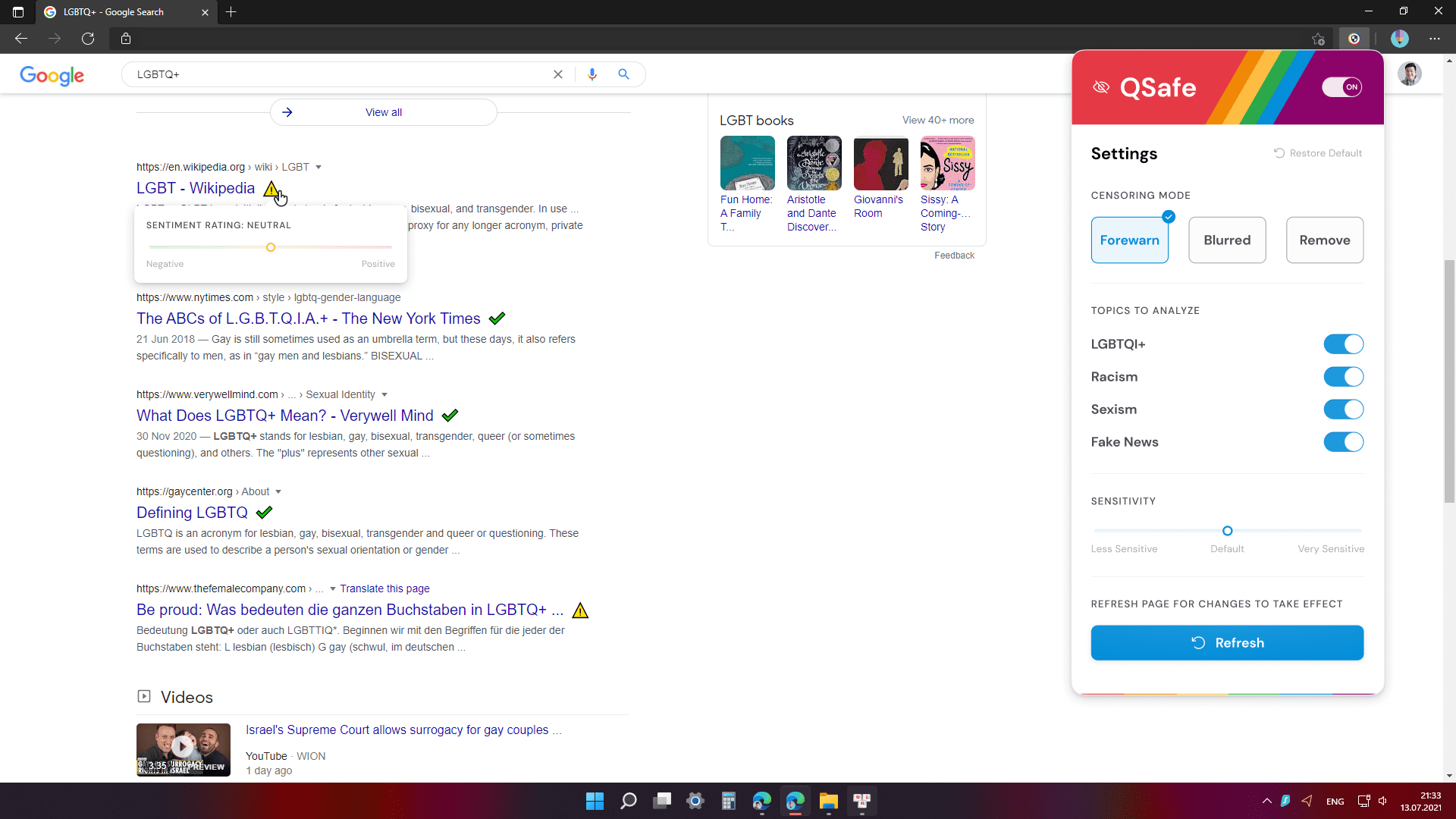
Based on the user research findings, we defined Q-Safe as a proof-of-concept browser extension that indicates LGBTQI+ friendliness of external hyperlinks on Google with the following features:
Content sentiment indicator
An emoji appended to each search result informs users about the sentiment rating of the content, ensuring a light and non-intrusive content regulation scheme.
Flexible warning settings
Users have the autonomy to choose between blurred, blocked, or sentiment indicator warnings for malicious content, avoiding strict censorship.
Customizable sentiment sensitivity
Users can easily adjust the sentiment analysis algorithm’s sensitivity without coding.
Topic filtering
In the future, users will have the option to select from various topics for content analysis (e.g., homophobia, racism, sexism). To minimize the scope of the proof-of-concept, users can choose to analyze LGBTQIA results or all search results.
Adjustable UI theme
The UI features the six-color pride flag to celebrate the community, but users can switch to a more neutral appearance if desired.
3 / 7
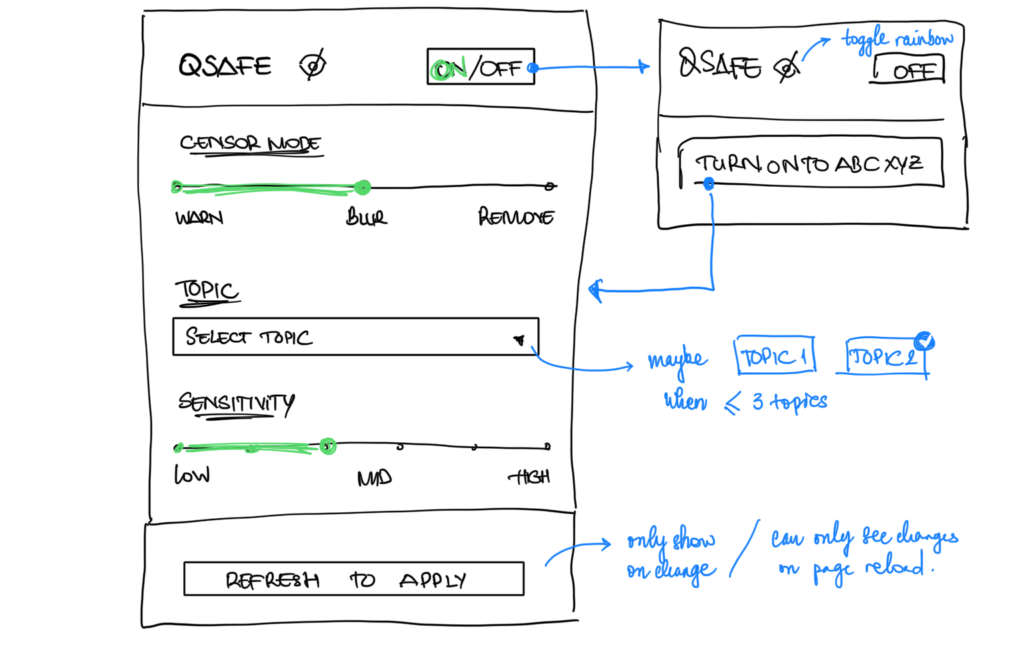
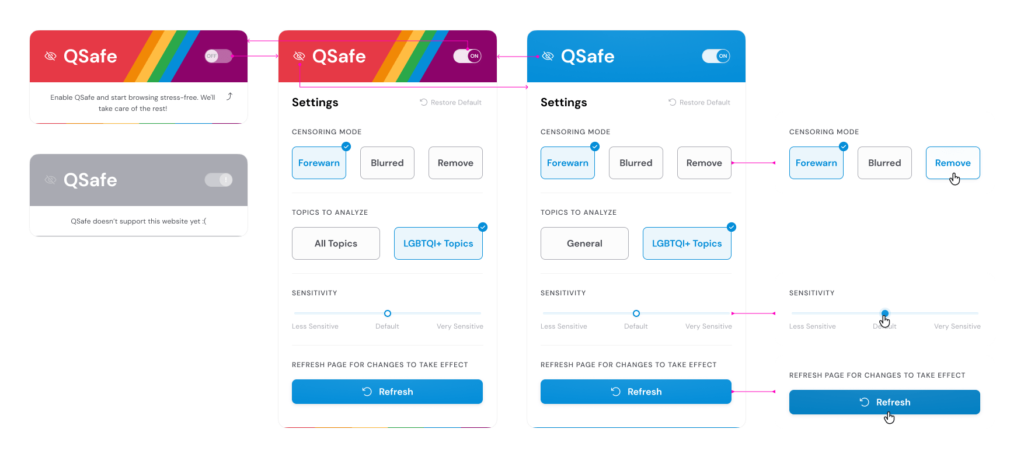
Design


4 / 7
Validation & Usability Test
Participants
We conducted remote interview sessions with 8 LGBTQIA users/supporters.
Procedure
The evaluation sessions involved a thinking-aloud session via Chrome Remote Desktop, followed by a semi-structured post-evaluation interview.

5 / 7
Findings
The initial responses to QSafe were positive, showing confidence in the product’s ability to address the problem. Responses can be grouped into two main categories:
- They felt safe because of the provided content guidance in terms of sentiment and the option to conceal their LGBTQI+ identity.
- They felt authorized because of the autonomy to decide how to handle negative content and control the extension’s behavior.
Further Suggestions
50% of the participants suggested expanding this feature further to filter additional topics (e.g., fake news, racism, sexism, suicide, etc.), showing their interest and expectation on this feature.
Usability Issues
- The current design suggested that LGBTQI+ topics and All topics are two separate domains although they are not semantically, which causes minor confusion.
- > 50% of the participants sought clarification in the user interface, particularly regarding the meaning of symbols in the Forewarn mode and details about sentiment analysis results, highlighting the need for transparency in the extension.
6 / 7
Guidelines & Implications
Empowering the LGBTQIA Community
Technology should be designed to empower LGBTQI+ individuals by granting them control and decision-making authority while maintaining a balance between user control and information overload for optimal usability.
Prioritizing Community Safety
Given the prevalence of stigmatization and harassment, prioritize the safety of the LGBTQIA community through LGBTQIA-friendly regulations in online spaces, inclusive technology, and access to information for protection against malicious content.
Choice to Stay Discreet
Provide LGBTQI+ individuals the freedom to express or conceal their LGBTQI+ identity as desired, safeguarding them in less accepting environments. This can be achieved through customizable UI themes, privacy settings, and alternative identities.
7 / 7
Further Iterations


Enhance Transparency
Include tooltips that appear when hovering over the sentiment indicator to provide users with clear information about the sentiment rating of the page, promoting transparency and understanding.
Expand Topics Selection
Introduce additional topics to the “Topics to Analyze” feature and convert them into switches, allowing users to select multiple topics of interest for content analysis, providing a more customizable and comprehensive user experience.
Key Takeaways
Overall, the case study highlights the importance of user-centric design in creating a safe and empowering web browsing experience for LGBTQIA users, addressing their specific needs and challenges.
Given the limited existing research in this area, to effectively tackle the multifaceted challenges surrounding LGBTQIA users, it is vital to prioritize user-centric design to inform product and design decisions.
The research phase involved interviews and discussions with LGBTQIA community members and allies to identify specific challenges and inform targeted solutions. Usability testing with LGBTQIA users confirmed the product’s effectiveness, emphasizing the sense of safety and empowerment it provided.
Some usability issues were identified, such as confusion regarding topic categorization and the need for clearer UI explanations. Final design improvements focused on enhancing transparency through tooltips and expanding the selection of topics for content analysis.
The implications for product design include empowering the LGBTQIA community, prioritizing community safety, and offering the choice to stay discreet.
Team
Jasmin Niess – Supervisor
Johannes Schöning – Supervisor