


Problems to Solve
The company’s design and development process became slow and inefficient due to several factors:
Overdue UX debt
Outdated design components
Lack of clear design guidelines
Inefficient hand-offs
Approaches / Responsibilities
Gathering and analyzing user feedback
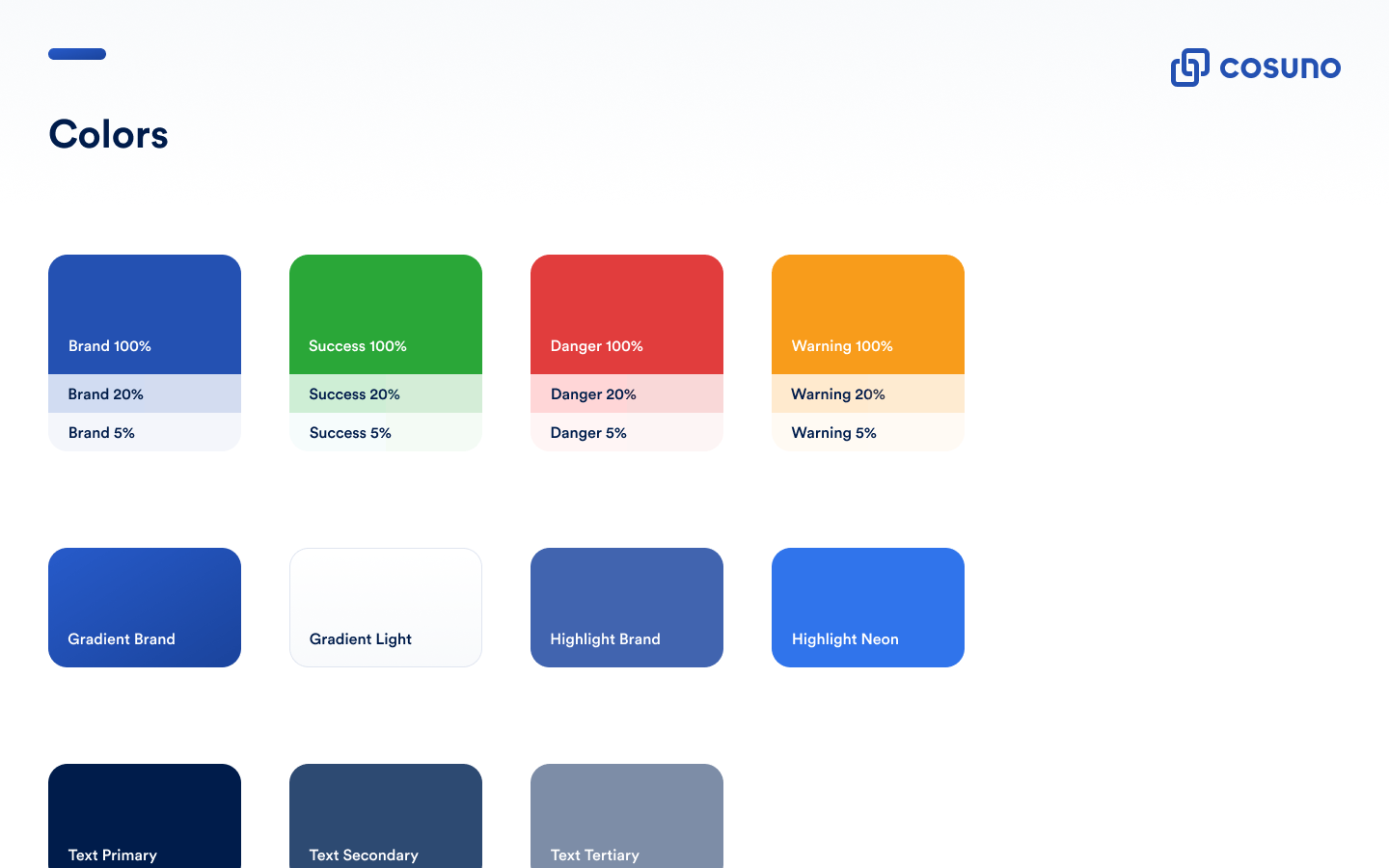
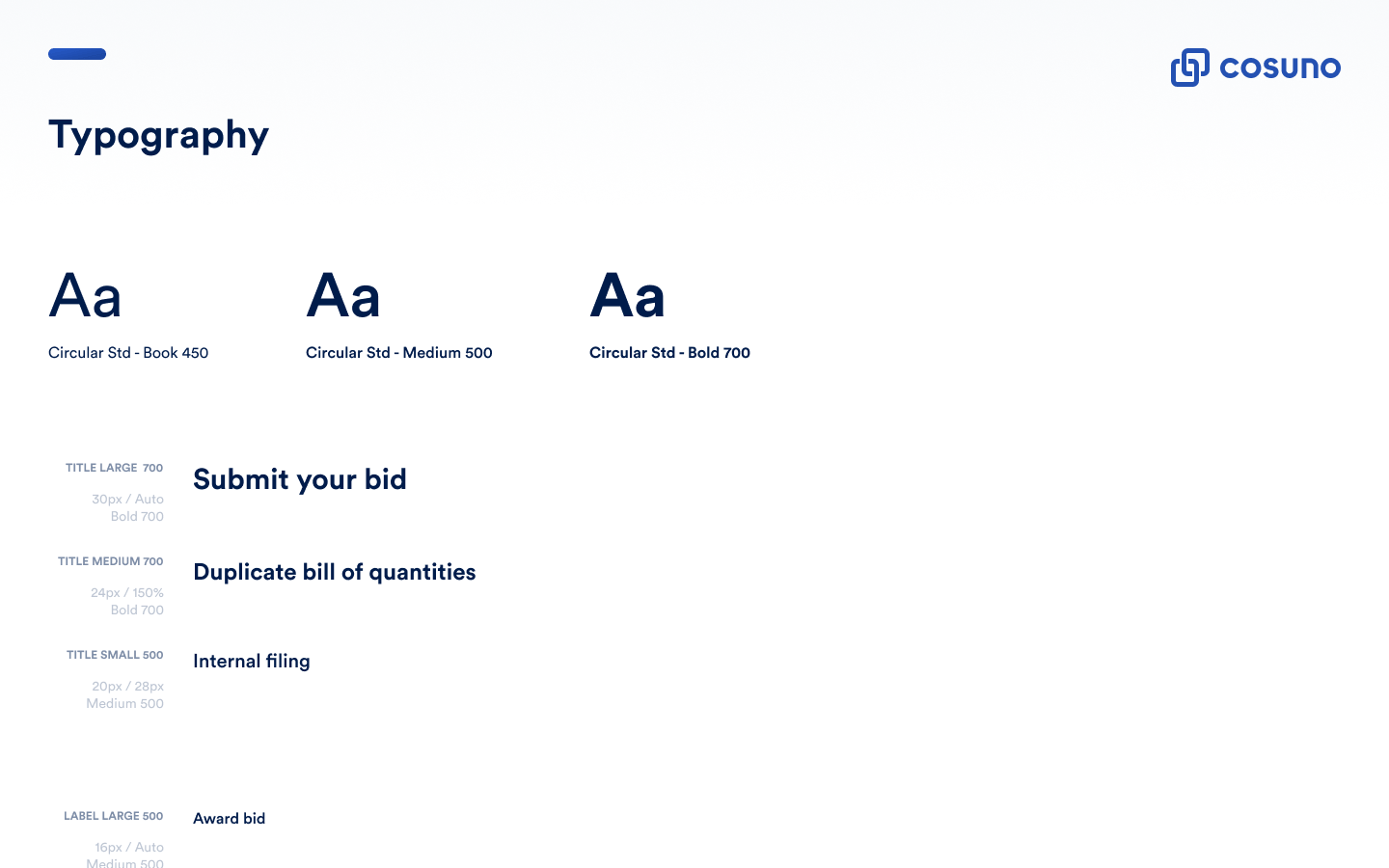
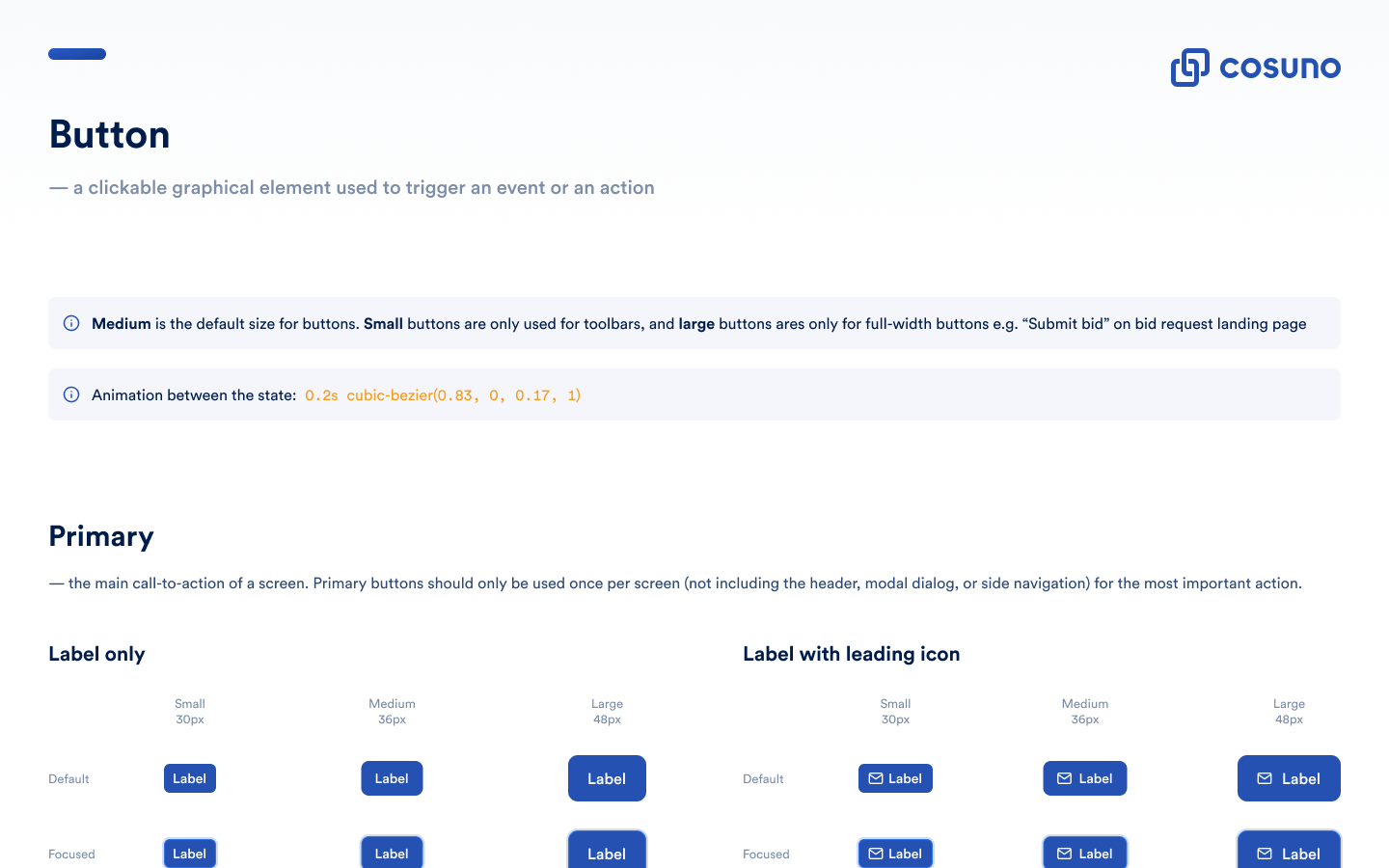
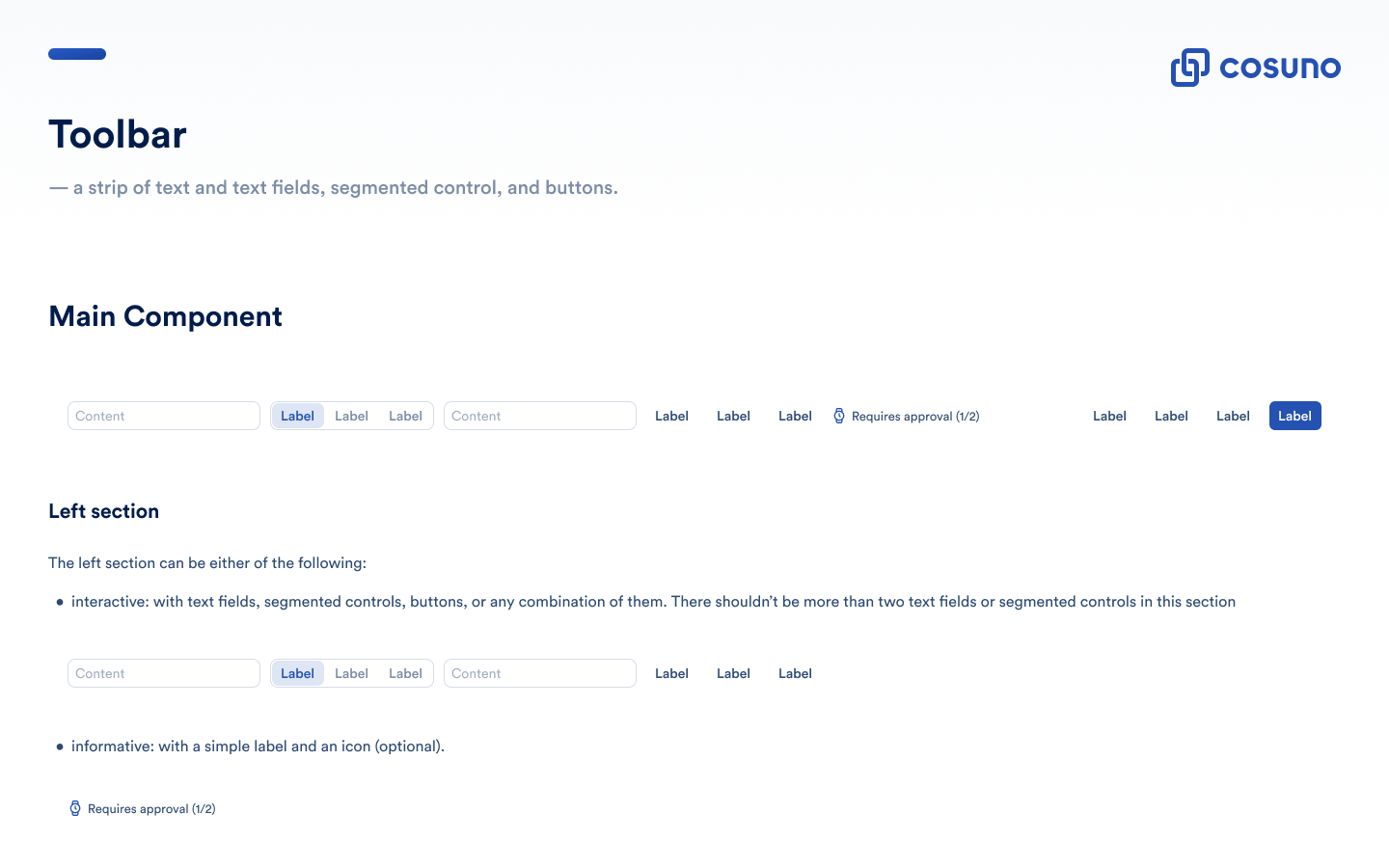
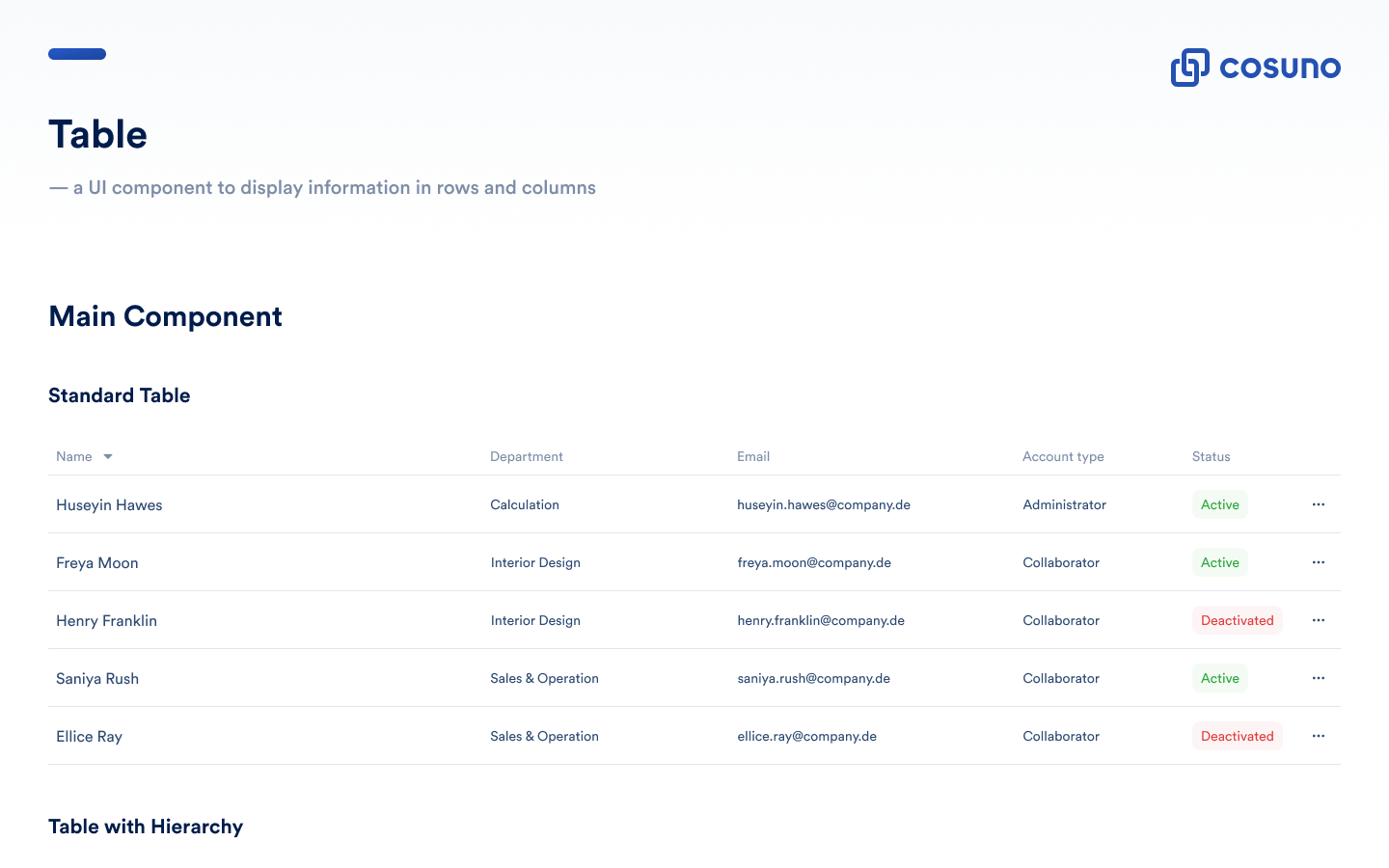
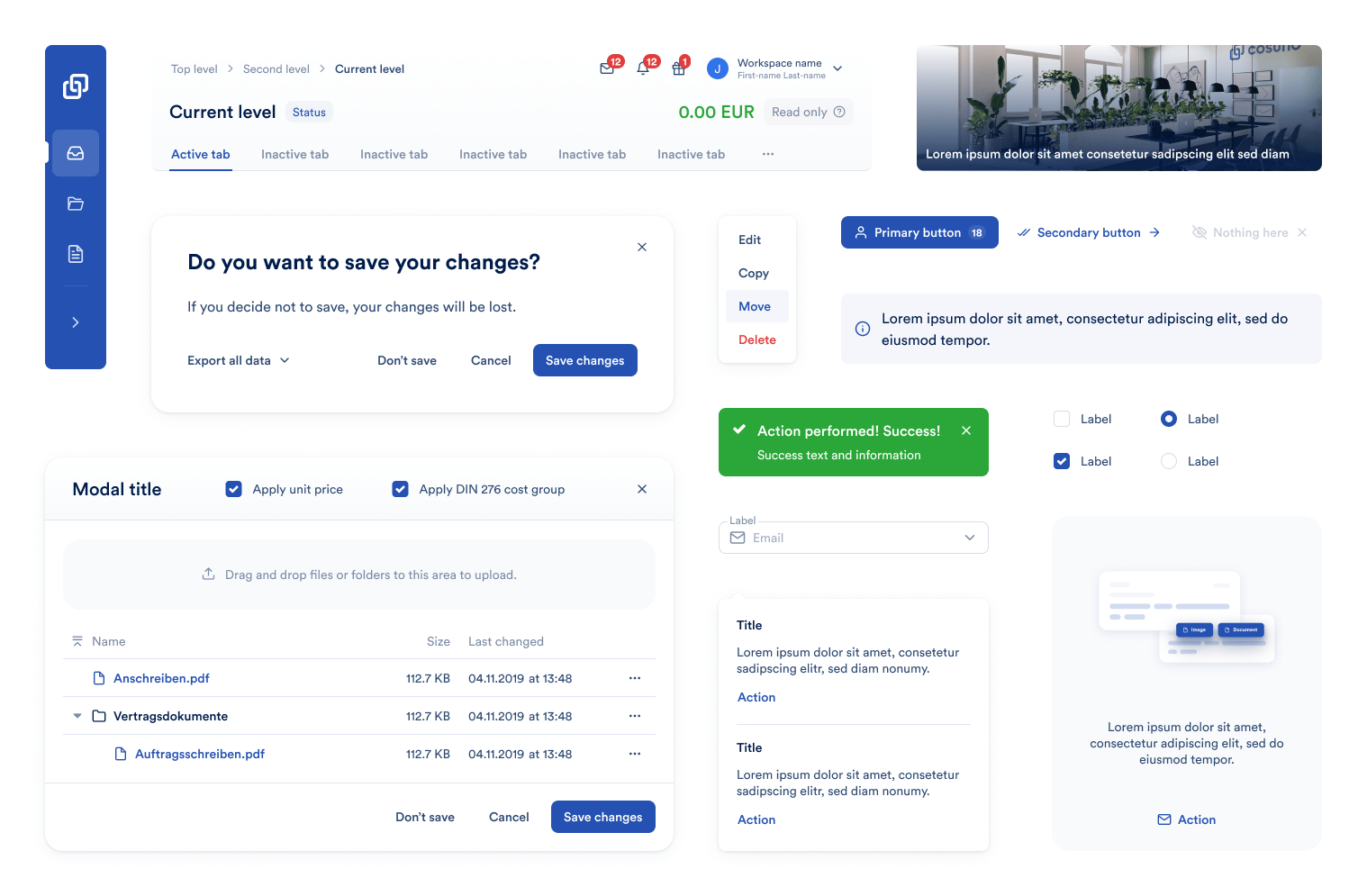
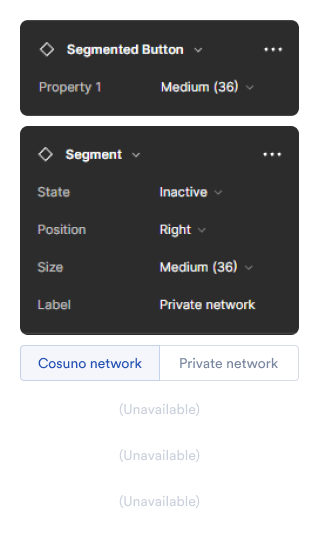
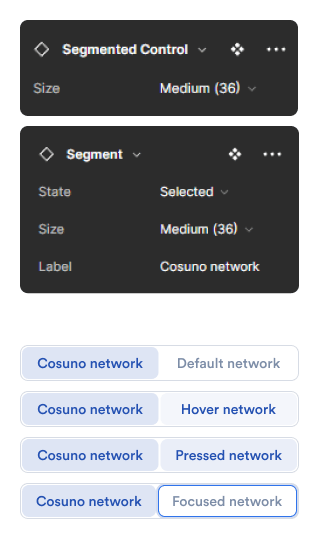
Creating the design system
Facilitating handoffs between designers, product managers, and developers
Aligning development across product teams
Overseeing post-project maintenance
Impacts
Boost time-to-market of new features via reusable UI components
Standardize product’s look-and-feel
Reduce complexity, provide more clarity, and improve overall UX
Accommodate potential product expansions
1 / 8
Research & Analysis
Component Library Audit
To keep pace with our constantly growing product, I created an internal audit board to cross-reference the design components in Figma with the UI components in the live product.
Metric Gathering
I gathered insights into the most common screen sizes, feature usage, and adoption rates through production usage data. These insights helped me define the project scope and prioritize the most important issues.
2 / 8
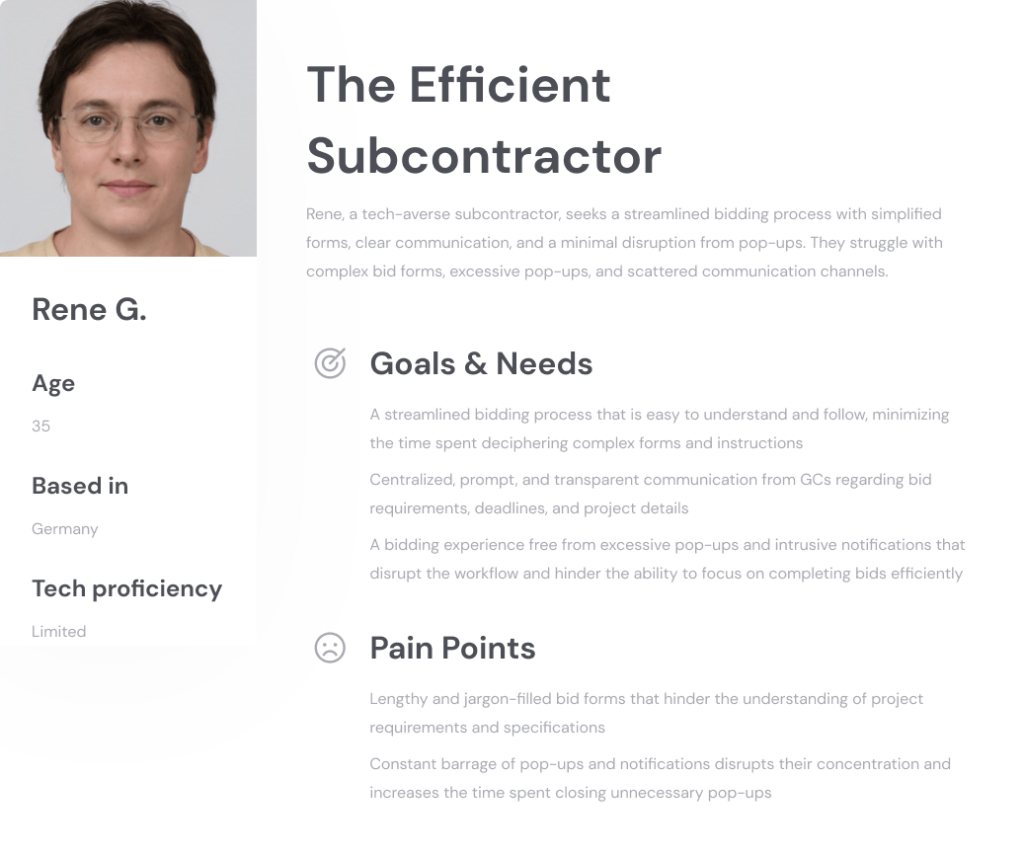
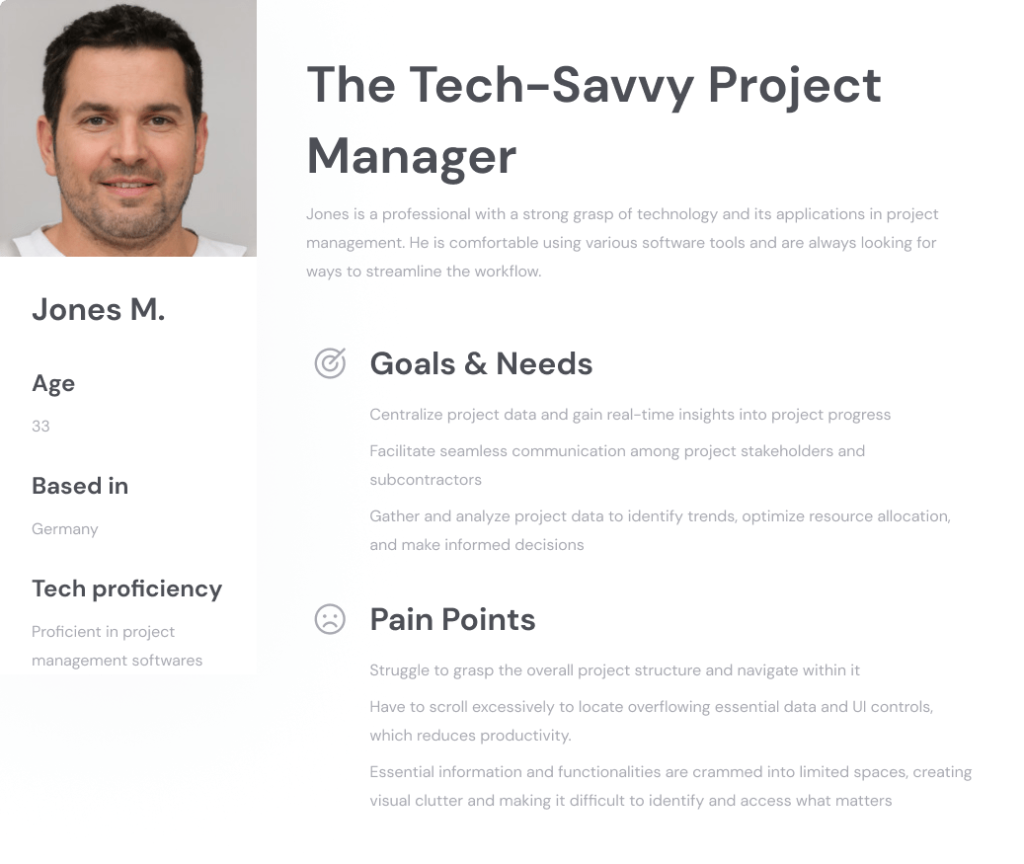
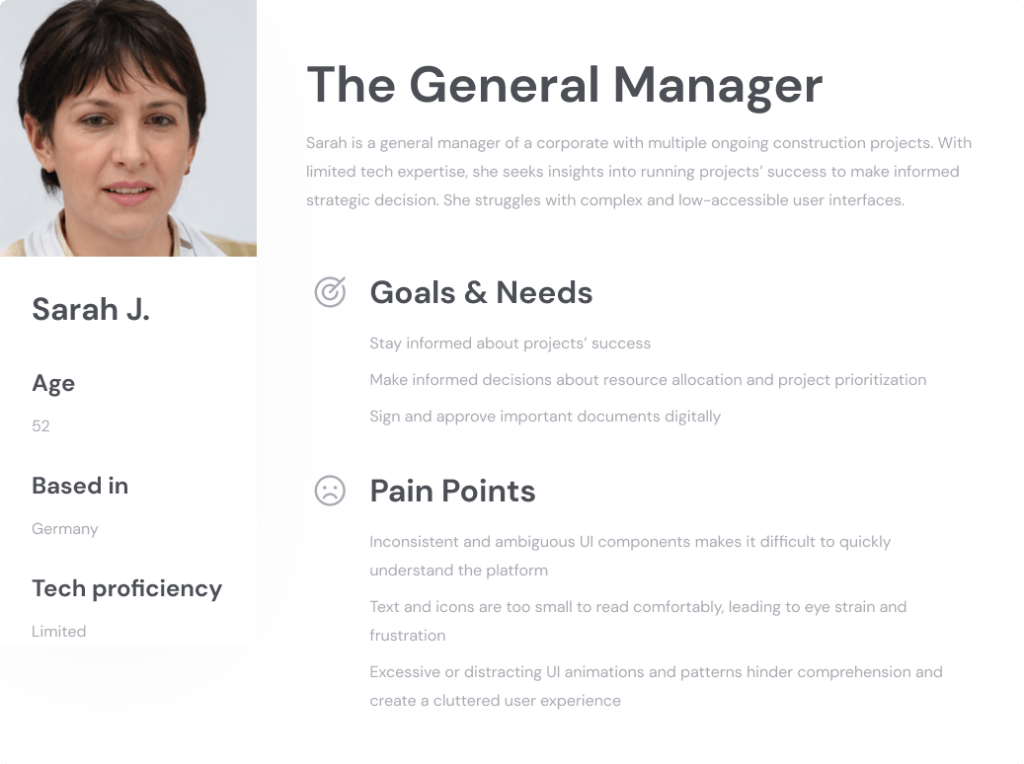
Targeted User Groups



3 / 8
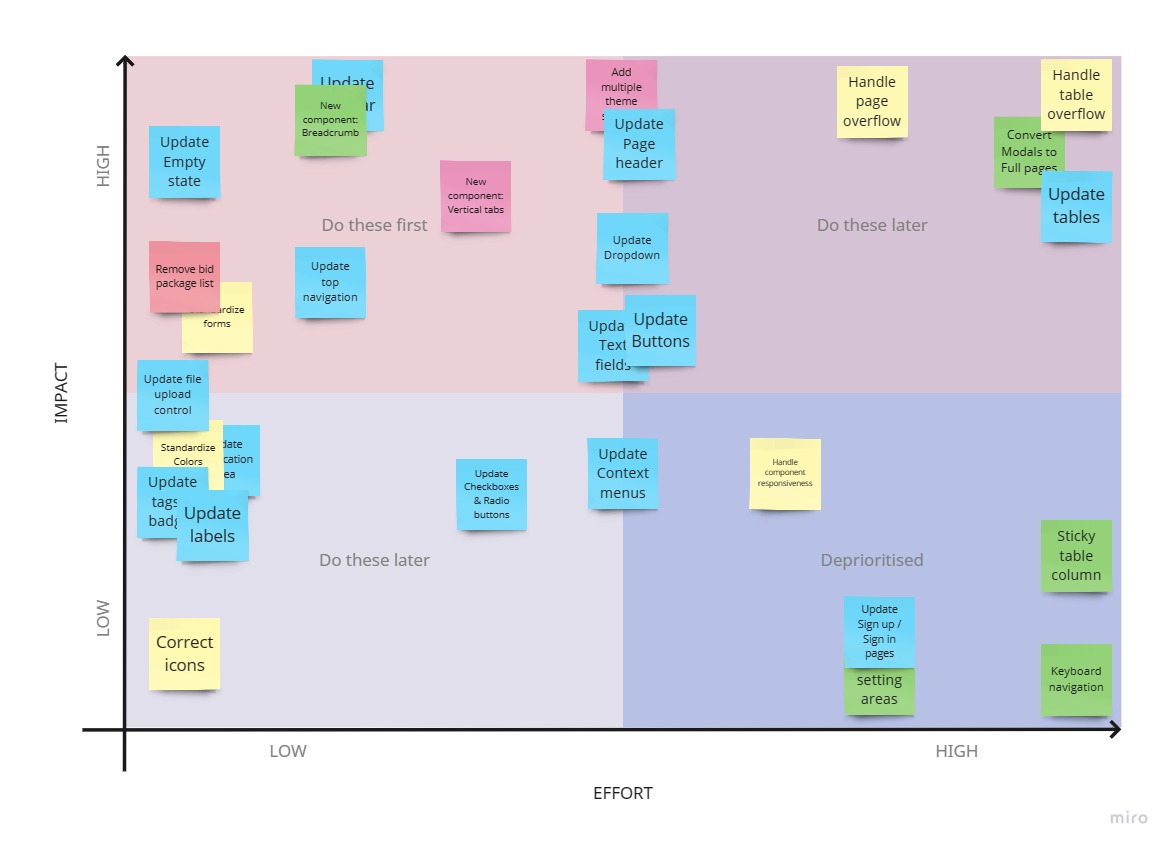
Prioritize
This phase focused on compiling findings into prioritized action items. Prioritization was based on the team’s assessment of technical effort vs. impact.
The outcome was a list of performance metrics and the “Design System 2.0” epic, encompassing prioritized tickets with key requirements.

4 / 8
Success Criteria
Short-term
Maintain customer satisfaction (qualitative), to be validated through beta-testing
Long-term
Decrease time-to-market of new features (qualitative), to be validated through internal feedback.
5 / 8
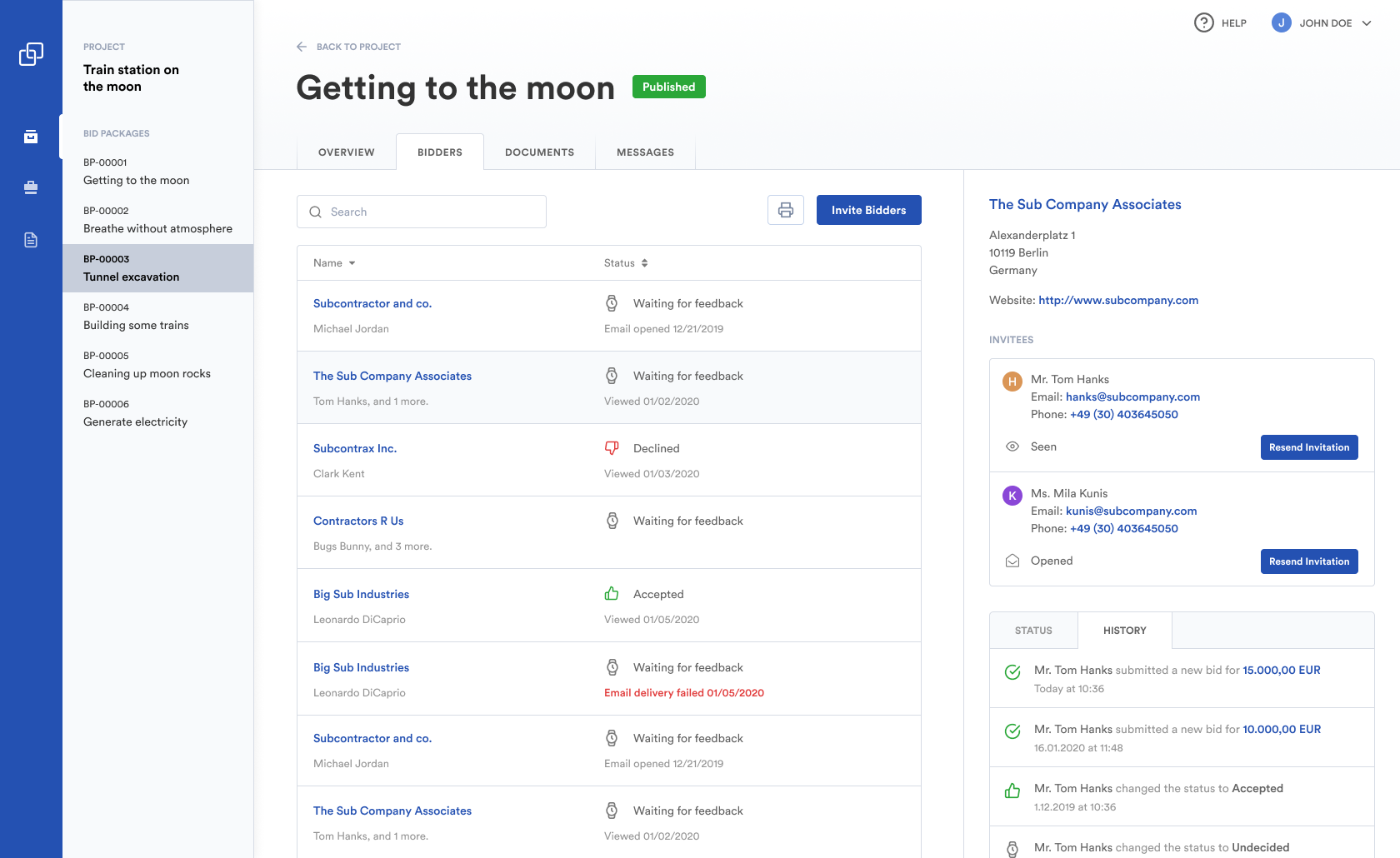
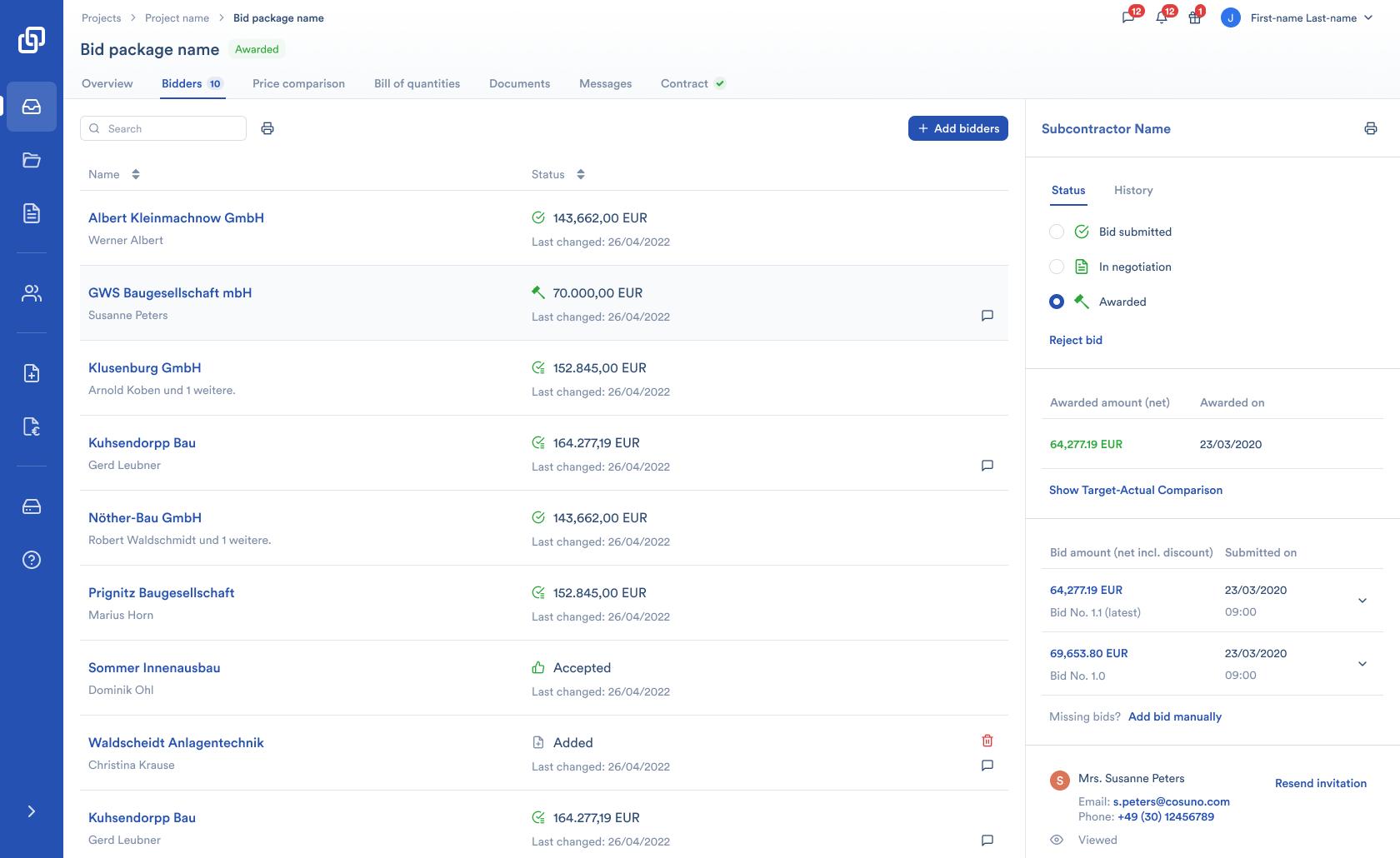
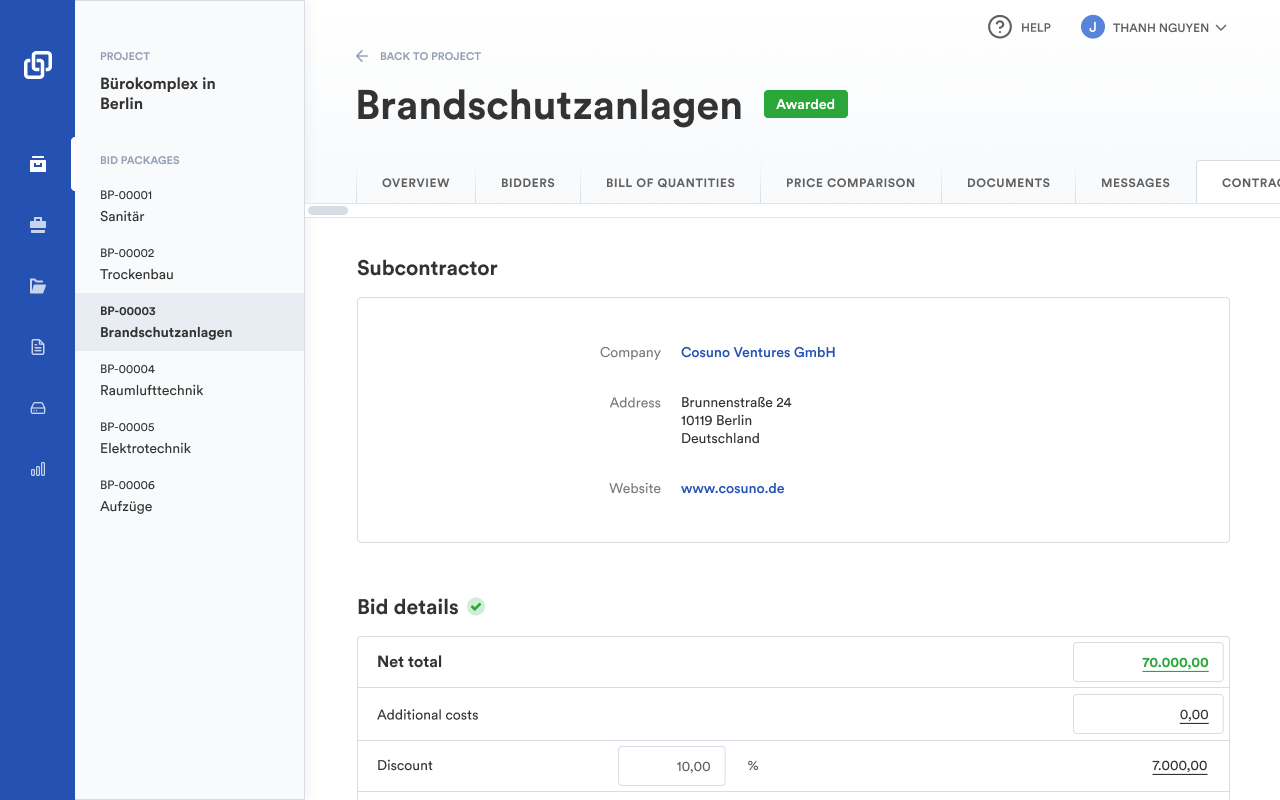
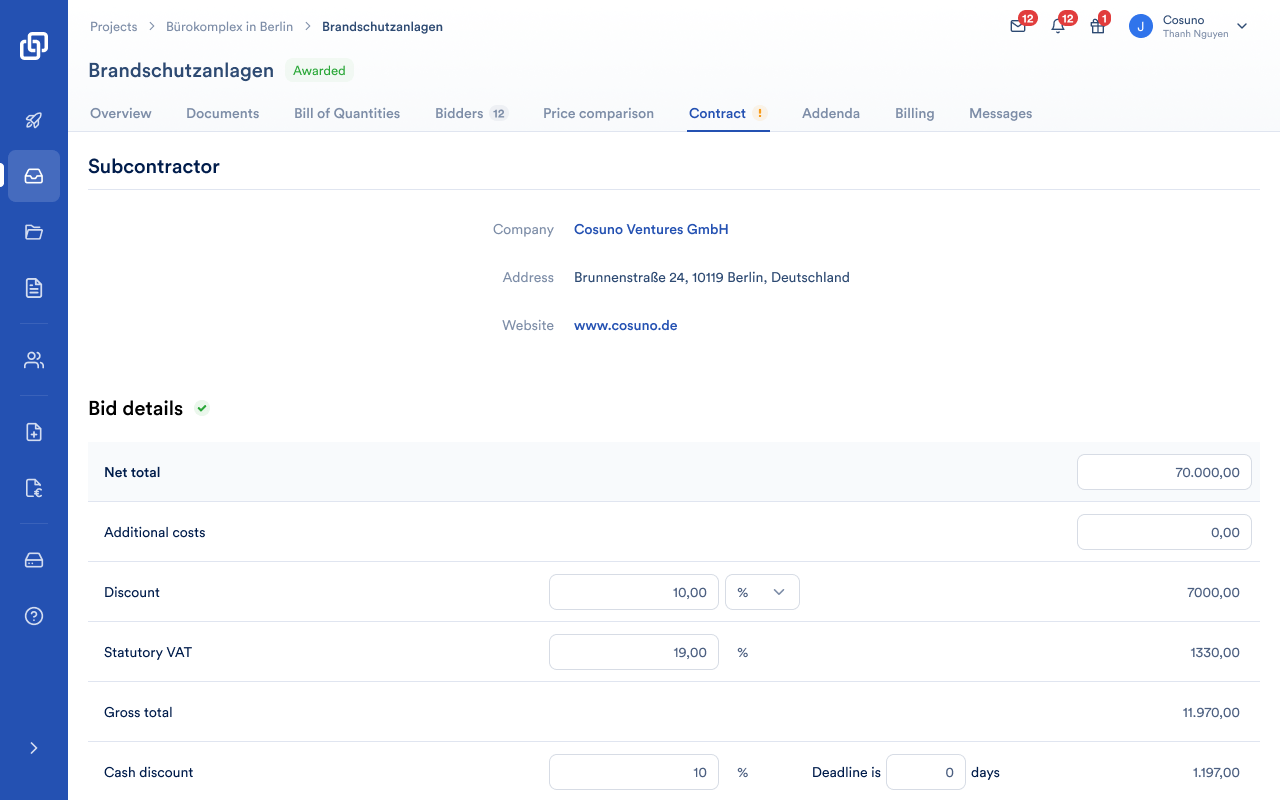
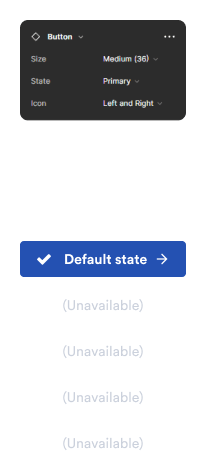
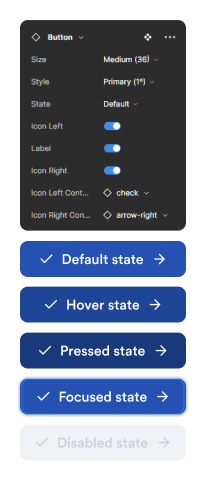
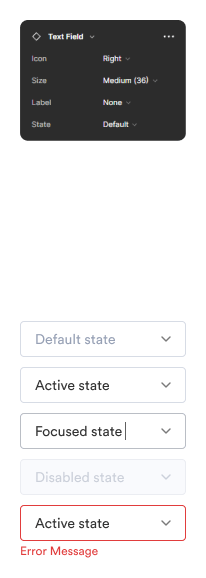
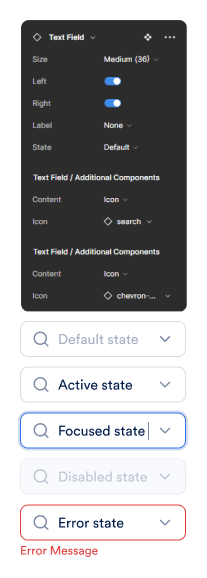
Before-After Comparison








6 / 8
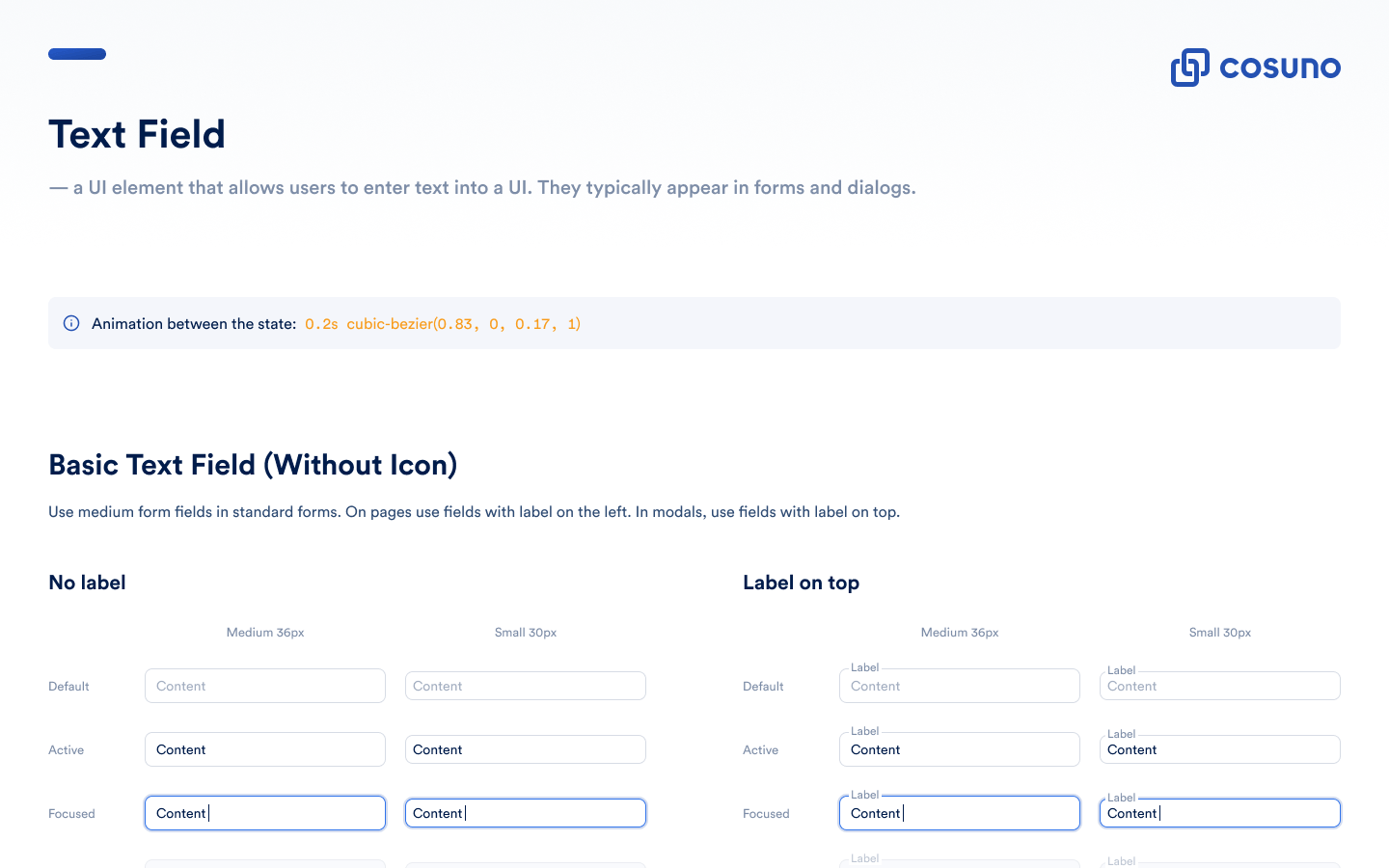
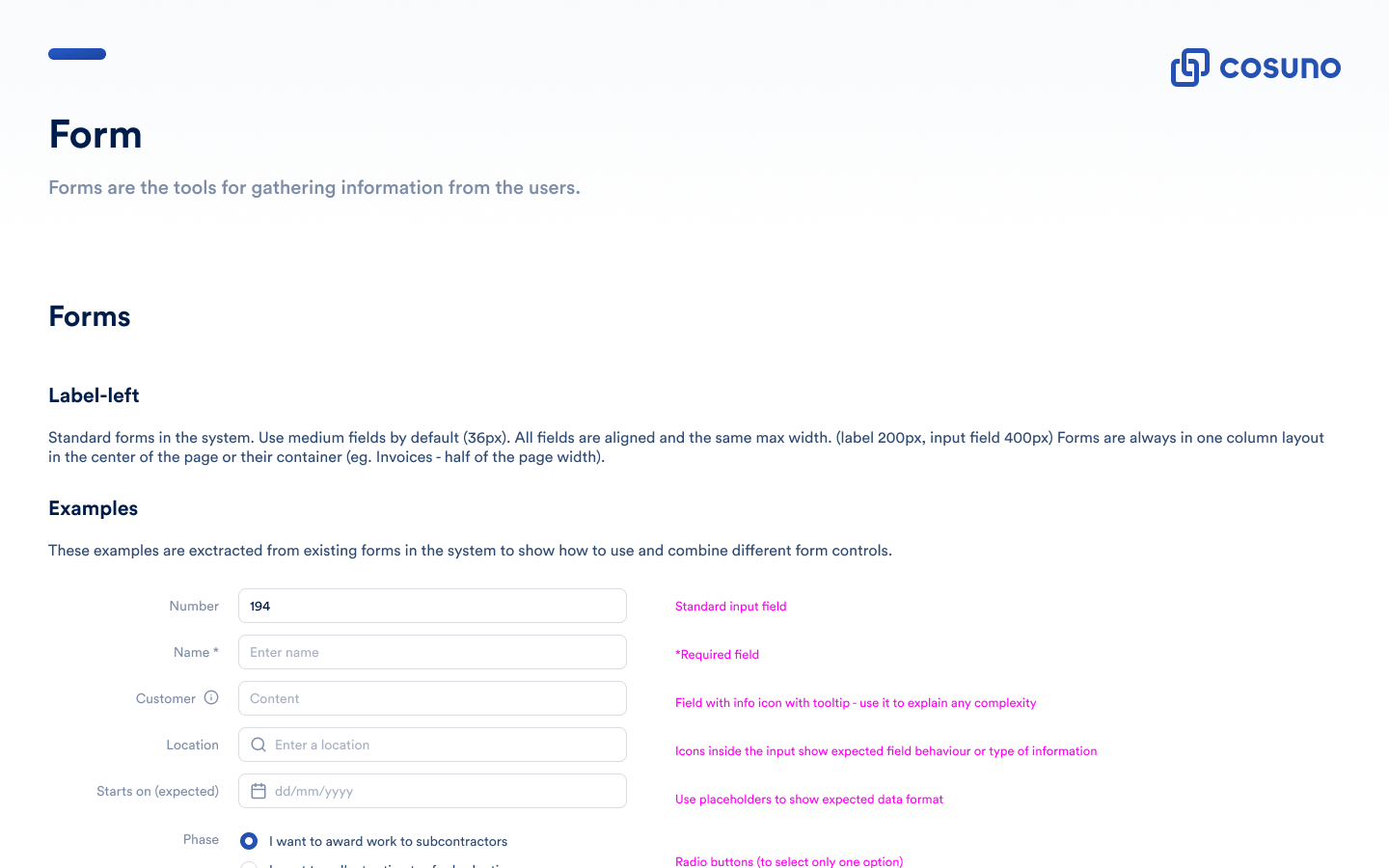
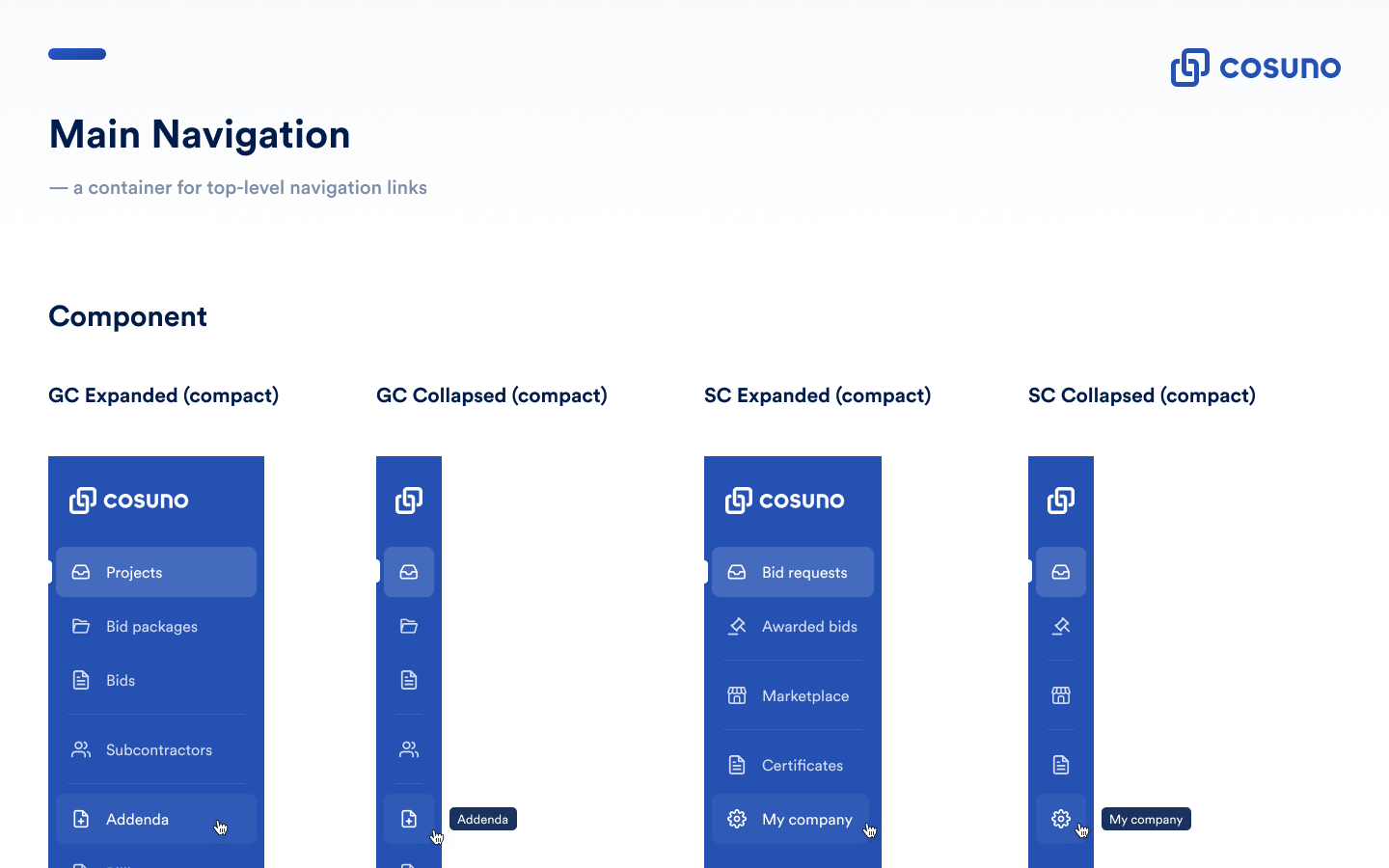
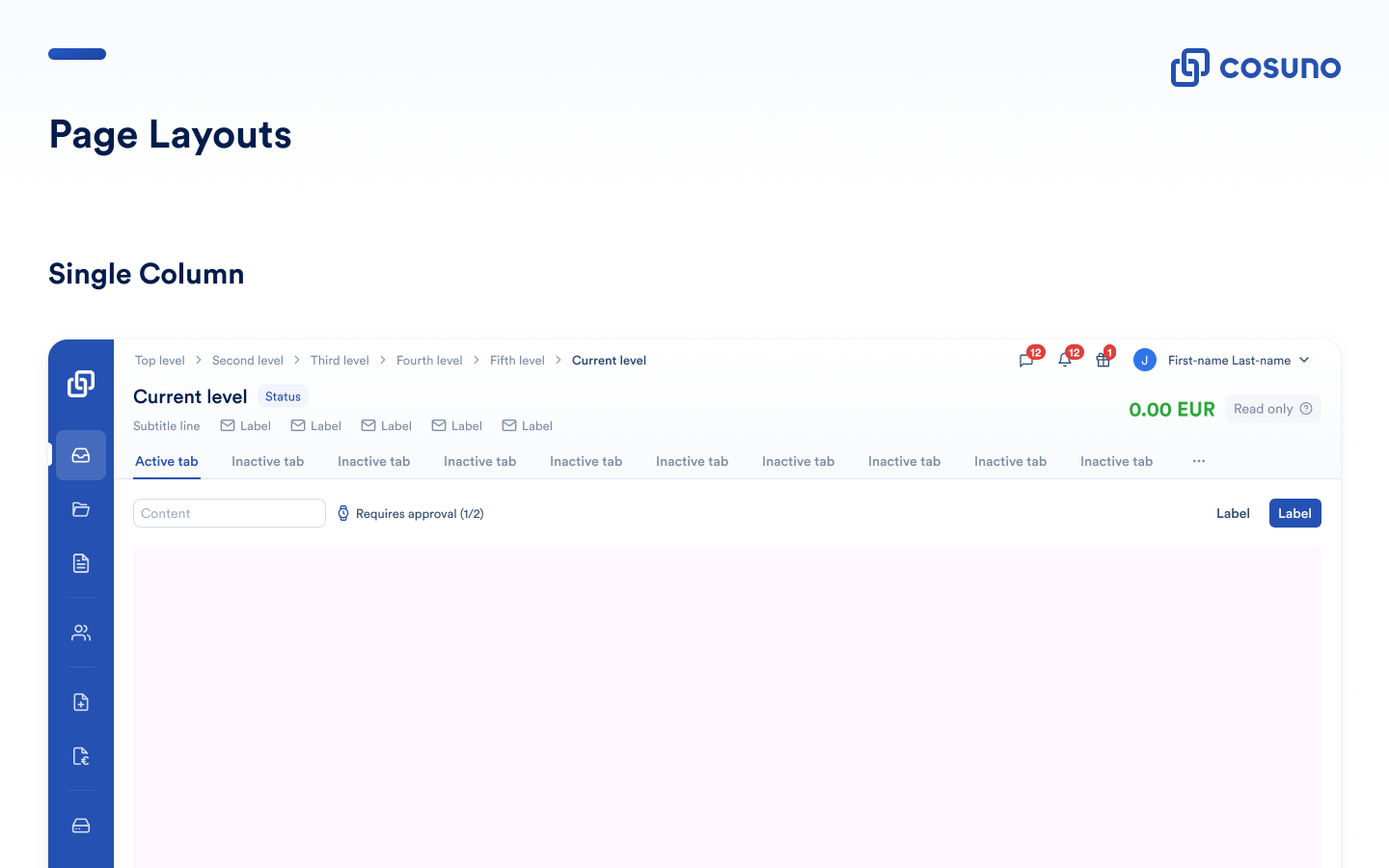
Documentation
7 / 8
Rollout & Testing Strategy
As we understand that most people don’t enjoy big changes, we have taken the following steps to ensure a smooth rollout:
Implement the changes behind feature flags that can be enabled or disabled per customer.
Weigh the project stages according to the magnitude of the change.
Select specific customers to participate in the beta program where changes are rolled out in batches. Our CS team is in close touch with them in case something doesn’t work as intended.
Once everything has been implemented, schedule a call with selected customers to gather final feedback. We will then modify the design if necessary.
After a one-month beta run, review all customer feedback. If there are no significant issues, we will announce the launch and roll out the changes to all customers.
8 / 8
Results
Our beta program for the new design system concluded smoothly; user research indicates a positive overall experience. Since its launch, the design system has been well-received by both internal stakeholders and customers.
The new interface is more intuitive and user-friendly. It also includes features that were previously requested by users and allows for faster design-to-development handover.
Key Takeaways
This case study emphasizes the importance of collaboration between design, product, and development teams, incorporating user feedback, and adopting a structured design process to enhance user experience in terms of usability, scalability, and consistency.
While visual improvements are appealing, effective redesigns extend beyond aesthetics. They should prioritize platform stability, adaptability to future needs, and user familiarity to prevent post-redesign dissatisfaction.
Establishing a comprehensive design system is feasible with the abundance of free online resources. The primary challenges involve balancing cost-effectiveness, adhering to the defined scope, and maintaining deliverable quality.
Team & Stakeholders
Constantin Eichstaedt – Head of Design
Anica Ćirković – Senior Product Designer
Meike Dörfler – UX Designer & Researcher
Maximilian Seifert – Co-Founder / CTO
Dominik Rowicki – Principal Software Engineer
Seynabou Diop – Head of Product
Maxime Teissier – Senior Product Manager
Carmen Pölking – Product Manager